혼자 공부하는 자바스크립트 [1주차]
어쩌다보니 혼공js 책을 얻었는데
책도 있는 김에
오랜만에 혼공단 10기를 시작했다.

역시 시작은 Hello World부터 띄워야지
자바스크립트란?
HTML과 CSS로 이루어진 웹사이트에
자바스크립트의 등장으로
'기능'이 부여됐다.
정적인 웹 화면을 동적으로 만들거나
이벤트 처리가 가능해졌다.
이후 자바스크립트로 서버 사이드도 일부 처리 가능하게 되고
웹앱 같은 어플리케이션도 동일한 기능을 위해
새로운 언어를 사용할 필요성이 적어졌다.
기본적으로 html 코드 사이에
<script></script> 태그로서 동작한다.

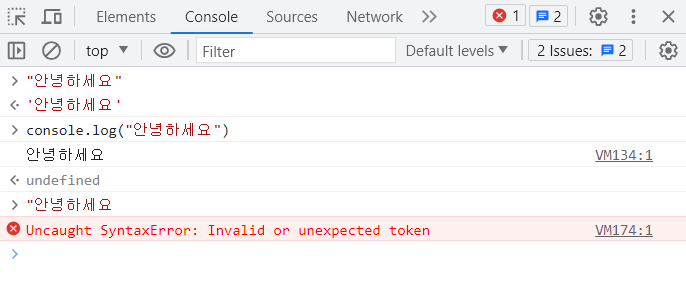
웹의 개발자 도구의 console에서
간단하게 여러 명령어를 실행해 볼 수 있다.
실행 결과가 바로바로 뜨고
오류도 상세히 출력된다.
자료형
웬만해서는 대부분의 프로그래밍 언어의 자료형은 유사하다.
기본적으로 문자열, 숫자, 불 등이 있고
작성 방식, 연산자 등이 유사하다.
불 연산자에서
===와 !==는 양쪽 값의
값과 자료형이 같은지를 비교하는 연산자다.
또 파이썬의 and 와 or 처럼
&&와 ||로 논리곱, 논리합 연산이 가능하다.
자바스크립트의 자료형 검사는
typeof()로 확인할 수 있다.
문자열에서 연결연산자를 줄이고 간단히 하기 위해
템플릿 문자열이라는 기능이 있다.
" "의 문자열 사이에서 ${}를 사용하여 표현식을 넣으면
표현식이 문자열 안에서 계산된다.
상수는 const 이름 = 값 으로 선언할 수 있다.
변수는 let 이름 = 값으로 선언할 수 있다.
(변수도 선언은 1번만 가능하다.)
변수에 대하여 복합 대입 연산자(+= 등)와
증감 연산자(++ 등)를 사용할 수 있다.
여기서 증감 연산자의 위치에 따라 전위와 후위로 사용할 수 있고,
후위는 문장을 실행한 후 연산을 진행하는 방식이다.
팝업 창으로 입력 받기
상수든 변수든 선언할 때 값에
prompt(메시지 문자열, 기본 입력 문자열)을 넣으면
프롬프트 입력창으로 문자열을 입력받을 수 있다.
불을 입력받을 때는
confirm(메시지 문자열)을 넣으면
확인 / 취소로
True / False를 입력받을 수 있다.
자료 변환
숫자로 변환할 때는 Number() 함수를 사용하고
문자열로 변환할 때는 String() 함수를 사용한다.
불 자료형으로 변환할 때는 Boolean() 함수를 사용한다.
숫자로 변환할 수 없는 경우 NaN(Not a Number)을 출력하고
사실, 숫자 연산자(-, *, /)를 이용하면
다른 자료형을 숫자로 연산해서 출력해준다.
또, 빈 문자열과 연결 연산자 +를 사용하면
문자열로 변환한다.
불 자료형은 논리 부정 연산자(!)를 사용하면
불 자료형으로 변환할 수 있다.(!!)